Stage bij eConnect
Mijn stage bij eConnect was ongelooflijk leuk. Ik heb ontzettend veel geleerd en kunnen doen en de werksfeer is geweldig! Voordat ik begon aan mijn stage bij eConnect, was ik er al eens eerder geweest tijdens een rebranding voorstel meeting met Freelancers United. Ik kreeg toen de kans om bij die meeting aanwezig te zijn om alvast een beetje inzicht te krijgen in wat er komen ging.
Toen ik begon aan mijn stage, was het uitgangspunt dat Freelancers United e/balancing had bedacht als nieuwe bedrijfsnaam. Echter, eConnect vond dit niet bij hun imago passen. Ik kreeg de kans om een nieuw logo-voorstel te doen voor eConnect.
Kleuren
Er zijn ook aanpassingen gedaan aan de kleuren. Eerder had eConnect drie felle kleuren, namelijk paars, groen en blauw. Persoonlijk vond ik dit geen mooie kleurencombinatie en vond ik het nogal agressief overkomen. Daarnaast vond ik de grijze kleur erg ouderwets.
Ik heb ervoor gezorgd dat er een rustigere kleurencombinatie gebruikt werd, waarbij de kleuren beter bij elkaar passen. eConnect wilde echter graag de kleur paars behouden, dus heb ik daarop de kleuren gebaseerd. De eerste drie kleuren zijn de Primary, Secondary & Accent kleuren. De vierde kleur is een combinatie van paars en oranje en de vijfde kleur is een combinatie van paars en blauw.

Iconen
Voordat we aan de website begonnen, hadden we nog icoontjes nodig. Op de oude website gebruikte eConnect een selectie van gratis iconen. Maar na mijn voorstel om eigen iconen te maken in de stijl van eConnect, is dit veranderd.

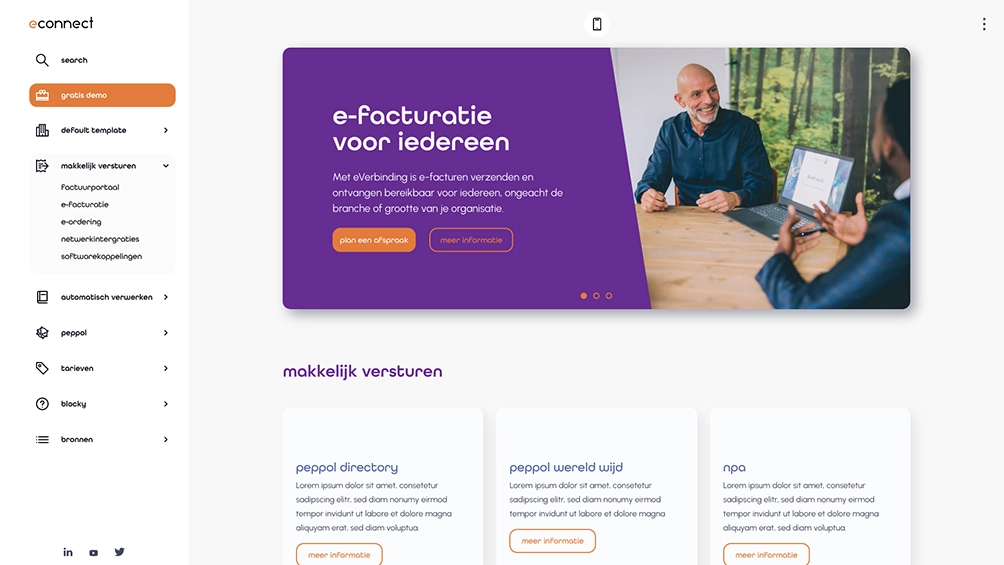
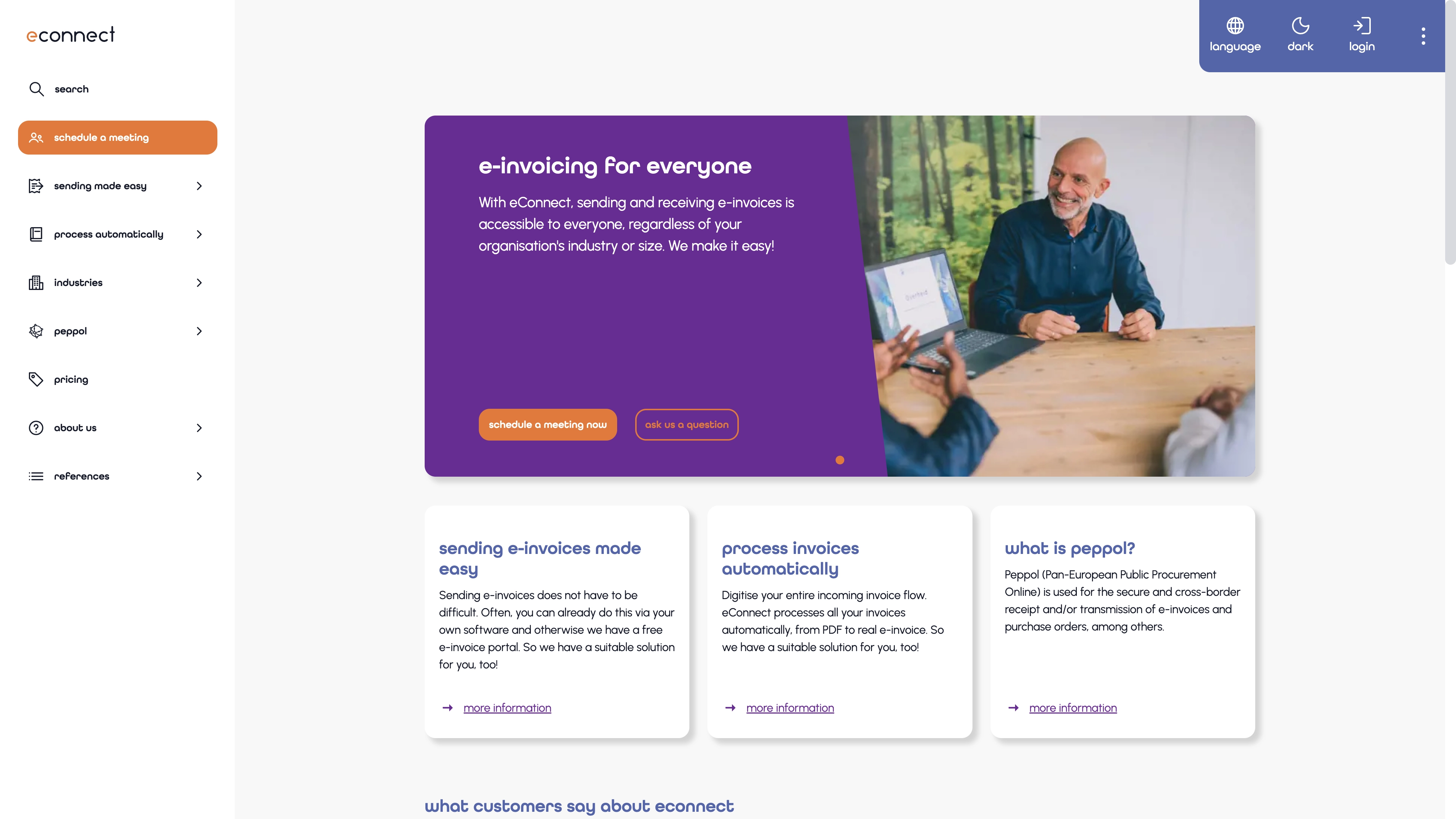
De Website
Nadat de nieuwe branding was afgerond, kregen we meteen de opdracht om een nieuwe website te maken. Om dit te doen, was eerst onderzoek nodig om de website te plannen. De ontwikkelaars dachten meteen aan Nuxt 3, dat net was uitgekomen. Het grootste probleem was echter het CMS. De ontwikkelaars wilden een Headless CMS gebruiken om de website ongelooflijk snel te maken. Het idee hierachter was dat als de website supersnel was, klanten zouden denken dat eConnect zelf ook snel was.
Na veel onderzoek hebben we besloten om Orchard Core CMS te gebruiken voor de website, samen met Nuxt 3. De website zou dezelfde informatie bevatten als de toenmalige website. Met al het onderzoek dat was gedaan en het plan dat was uitgewerkt, was het tijd om te gaan ontwerpen.

Het prototype
Het ontwerpproces hebben wij uitgevoerd met behulp van het prototype programma van Adobe, genaamd Adobe XD. Hierin hebben wij alle designkeuzes tot in detail uitgevoerd en besproken, totdat het 100% gereed was om aan het development team te worden overhandigd.
Zie de website →